5 Tips On How To Improve User Experience On An eCommerce Website
Do you remember this feeling when you browse a website and find it so user-friendly and pleasant that you end up purchasing a few more goods than you intended to? It’s the essence of flawless user experience (UX).
UX refers to people’s overall interaction with a product, website, or application. It focuses on how people feel when interacting with digital products or services. Creating an exceptional user experience involves user interface, usability, and user research.
However, the more websites join the market, the better experience you should ensure. That’s where you need user experience optimization. You need to examine the needs and determine the levers to pull to make a difference.
What can you do to enhance the UX of your online store? Instead of trying to handle everything at once, let’s consider the essential steps. Sounds intriguing? This post will enumerate several actionable tips on how to improve user experience on an eCommerce website.
5 Steps to Optimize Customer Experience for an Online Store
The art of UX optimization is striking a balance between what your clients want more and what your company can reasonably deliver. To simplify this process, you can turn to a dedicated agency and request Magento development services, Shopify redesign, or WooCommerce audit, depending on your CMS and goals. Skilled developers, designers, and business analytics may discover places that require your attention.
User experience optimization takes into account all touchpoints in the purchase journey. For example, it can cover eCommerce homepage UX elements, website structure, and product descriptions. It makes them practical and advantageous for prospects while preventing your business from running out of money.
1. Prioritize Mobile Experiences

Today’s shopper doesn’t just sit at the desk browsing websites on a laptop/PC. They’re constantly on the go. Shopping (or at least searching for products) may happen during a lunch break, in line for coffee, or when lounging on the sofa. That’s why you should not only cater to desktop users but also consider your mobile website version. It’s the first answer to the question of how to improve user experience on an eCommerce website.
Here is how you can ensure your store’s good looks on smaller screens:
- Leverage responsive design. Your chances of satisfying consumers drop dramatically if your website doesn’t function correctly on the phone. Ensure that your website’s layout adapts to different devices. This is no longer just a “nice-to-have”; it’s a requirement. When users switch from their desktop to mobile or tablet, the experience should remain consistent and interruption-free.
- Maintain quick load times. Ever tried loading a site on your phone and felt like it’s been ages before the homepage came up? That’s a surefire way to have a high bounce rate. Speed optimization is essential because the global average mobile 4G speed is roughly 20 Mbps (and frequently much lower). Here are some components of the process of speeding up the store:
- images: Compress them with tools like TinyPNG or ImageOptim to reduce their size but don’t sacrifice quality;
- caching: It’s about saving the previously viewed content, which contributes to its faster delivery;
- AMP & PWA: These are merely the means to speed up your website on mobile. AMO is a framework that lets you develop websites with instant loading. And PWA? It’s a web page accessed from the browser but acting like a speedy and convenient native app;
- button size: It should be sufficient to avoid mistaps and pinching without being overly large.
- essential elements first: Prioritize. What page or element will a user need the most in a given situation? Make sure they can find it hassle-free.
- declutter: Keep your mobile version clean. For example, remove excessive animation or decorative elements.
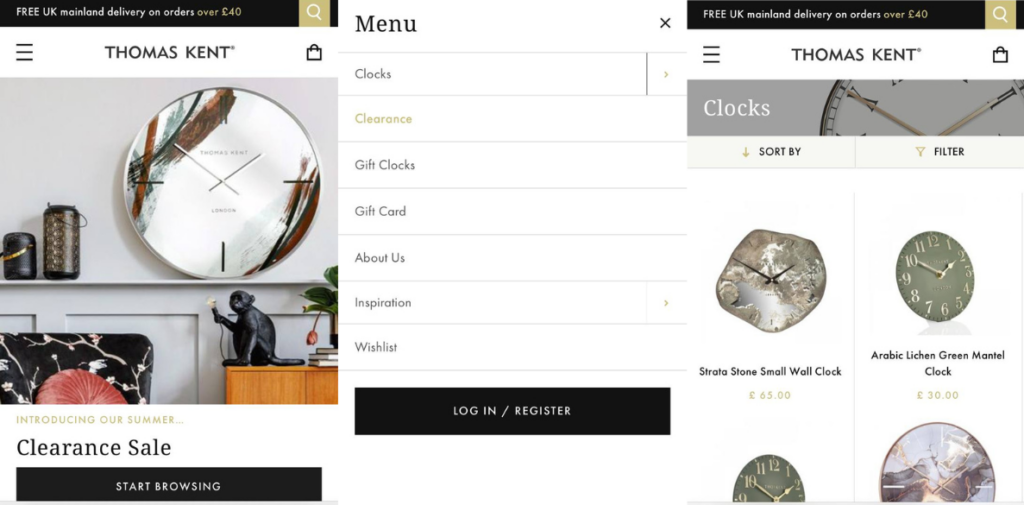
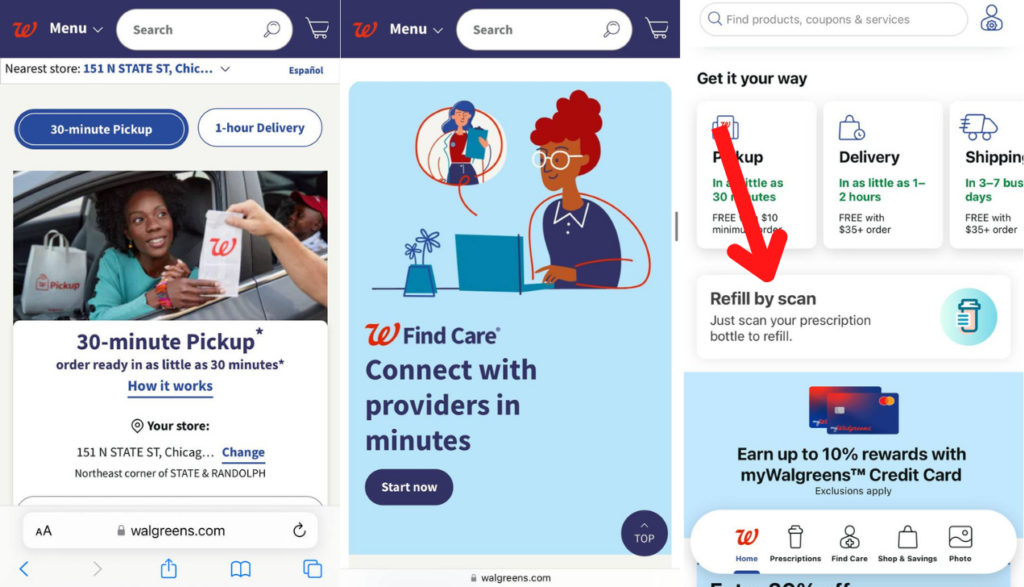
Let’s review the Thomas Kent online store, which is also a PWA. As you can see, the brand uses the mobile screen space effectively:
- The button on the homepage is visible without scrolling. I.e., it’s above the fold to simplify access.
- In the second screenshot in the middle, you can observe the menu categories with whitespace to prevent the page from looking messy.
- The product list looks neat with large images.
2. Make It Easy for Buyers to Find What They Need

The look and feel of your website determine how a visitor perceives your online store. According to Top Design Firms, 50% of consumers value a website design when considering brands. Your task is to create a positive first impression on these people. Do your categories and sections look tidy or messy? Can a newcomer understand where to click to get to the desired point?
The first impression relies on the website’s layout, text size, product photos, organization, and overall theme. The design should be consistent to enhance user experience and simplify visitors’ browsing. One of the critical components of website design is navigation.
The best way to organize it depends on your business and how you expect the ideal customers to shop. However, we can outline some top recommendations to optimize the UX:
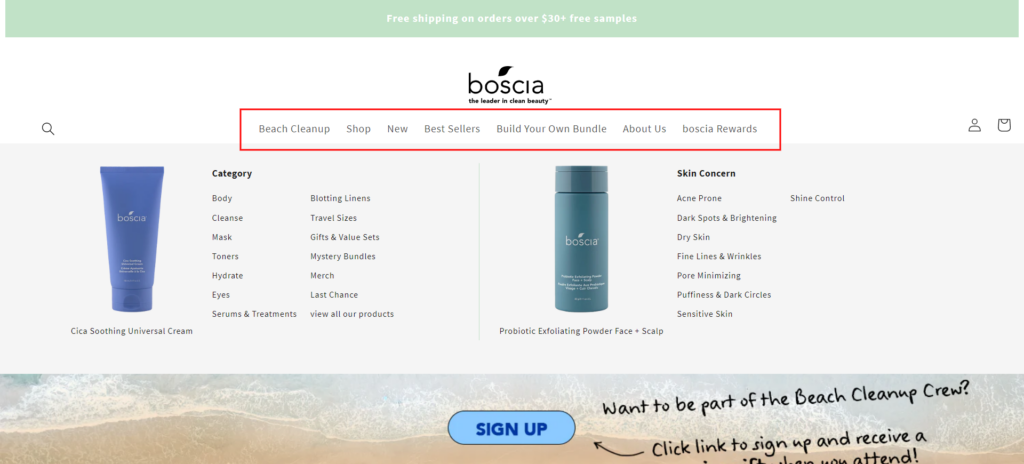
- Start with a clear hierarchy. Group similar products under categories and subcategories to make them easier to find. For example, these can be categories for men, women, children, or others.
- Remember to keep it simple. The number of top-level categories should be around 5-7 and have descriptive names. The categories and subcategories should be straightforward and understandable.
- Another valuable recommendation to guide visitors to the perfect product is to employ filters. Let users choose categories, prices, colors, and sizes to narrow their search. Suppose they click on the smartphones section. The filters can include customer reviews, brands, operation systems, etc.
- And a final UX tip on how to improve user experience on an eCommerce website is introducing breadcrumb navigation on product pages. Show shoppers their current location and allow them to return to previous categories quickly.
3. Optimize On-Site Search

On-site search is one of the most popular functionalities on eCommerce websites. Why do you need to include it? The reason is that not all people come to the store to browse. Some open the website deliberately to find a particular item, sometimes down to the exact product name. People who browse generally look at related content too.
Follow these suggestions on how to improve user experience on an eCommerce website by supporting the search feature:
- Assist users by understanding typos and mistakes.
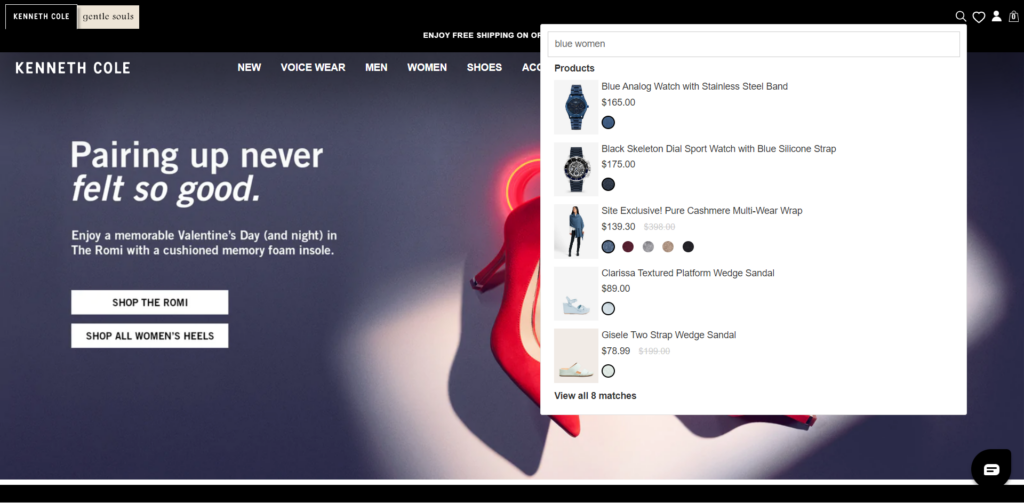
- Place the search icon and bar at the top of the page and ensure its visibility.
- If no products match the search queries, show recommended or comparable items.
- Display dynamic suggestions when users type in requests.
4. Offer Omnichannel Experience

Omnichannel experience denotes providing your audience with a cohesive shopping experience on any channel they interact with the brand. It may be social media, website, mobile app, physical store, email newsletter, etc. The goal is to ensure a consistent brand experience and easy access to information and services.
It can include online ordering with in-store pick-up, a seamless return process, and a unified shopping cart across channels. So clients can start their journey on one device or app and finish on another without having to repeat the same steps. Omnichannel experience also involves personalizing the customer journey by using visitors’ data.
Brands can benefit from embracing the omnichannel experience in numerous ways, including:
- increased conversions;
- lower bounce rates;
- better Customer Lifetime Value (CLV) and other metrics.
5. Simplify the Checkout Process

One more point to remember is that checkout is the final yet crucial step on the purchase journey. Any hurdles may wipe out all the efforts invested in organizing your homepage, product descriptions, and navigation menu. So, where do you start? Simplify everything possible, such as:
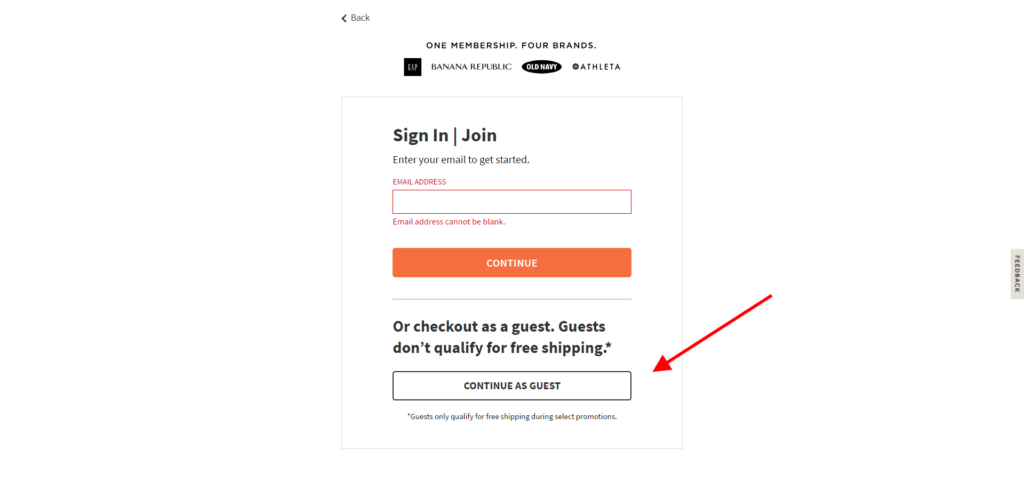
- Let people check out without registering on your store. You need that critical customer data. After all, you want to maintain communication with consumers, promote relevant products, and send emails with goods and discounts, right? However, forcing a new account setup may be a turn-off. Many customers simply want to enter the store and leave.
A guest checkout will provide the much-needed express lane, which shoppers will appreciate.
- Include multiple payment options. There are much more options to pay for goods than credit cards: digital wallets, local payment systems, and cryptocurrency. Acknowledge buyers’ preferences and introduce several payment methods. The more, the broader your reach. Show your understanding of global trends. It’ll benefit both parties.
- Display clear error messages. Receiving an ambiguous “Error” message is the worst. Inform users of any mistakes in a zip code or a missing field to minimize guesswork and maximize clarity. This step can positively affect customer satisfaction and reduce cart abandonment.
Over to You
These are essential tips on how to improve user experience on an eCommerce website. What does an enjoyable UX involve? It’s about developing an easy-to-use, well-designed eCommerce store with exceptional service to make consumers feel valued. The website should have a clear hierarchy, easy-to-understand categories, subcategories, and filters to streamline the search process. Other critical features include:
- breadcrumb navigation, showing the visitor’s path on the website;
- mobile-friendly design;
- on-site search, supporting typos, and dynamic suggestions;
- recognizing clients and providing access to the same services and information on any channel;
- a simple checkout process.